UI/UX Design Industry Trends To Look Out For In 2022
UI/UX Design
Web Development
App Development
Trends in UX design don’t shift as rapidly as they do in, say, fashion. Instead, they tend to follow patterns based on technology and societal change: such as how innovation in smartphone design forced UX designers to rethink how they worked.
That said, recent years have accelerated changes in UX because of enormous societal and technological shifts brought on by COVID-19 and the disruptions it brought. Since peak pandemic impact has now slowed, 2022 looks to be a year of recovery and adjustment — but one where the way UX designers approach tasks must accommodate for a whole new era of digital adoption.
The pressures and changes brought on by the pandemic also accelerated the rate of digital growth — which means old and outdated UX/UI practices were forced aside to make way for new, evolutionary approaches that could keep pace with the massive rate of change occurring throughout 2021/2.
With all of this in mind, let’s take a look at what we think will be the biggest UX/UI design trends in 2022.
Designing more efficiently with components, design systems and libraries

The rise in remote work meant many digital designers could no longer pitch ideas to clients in a face-to-face environment. Instead, they used video calling and collaborative tools to showcase ideas, prototypes and wireframes.
This shifted how many designers considered their workflow — making them consider tools such as Figma and Sketch. These tools allow designers to create components, design systems and libraries in an online environment that can be viewed by the client, collaborated on remotely and then, once approved, be used across a project as a library of assets.
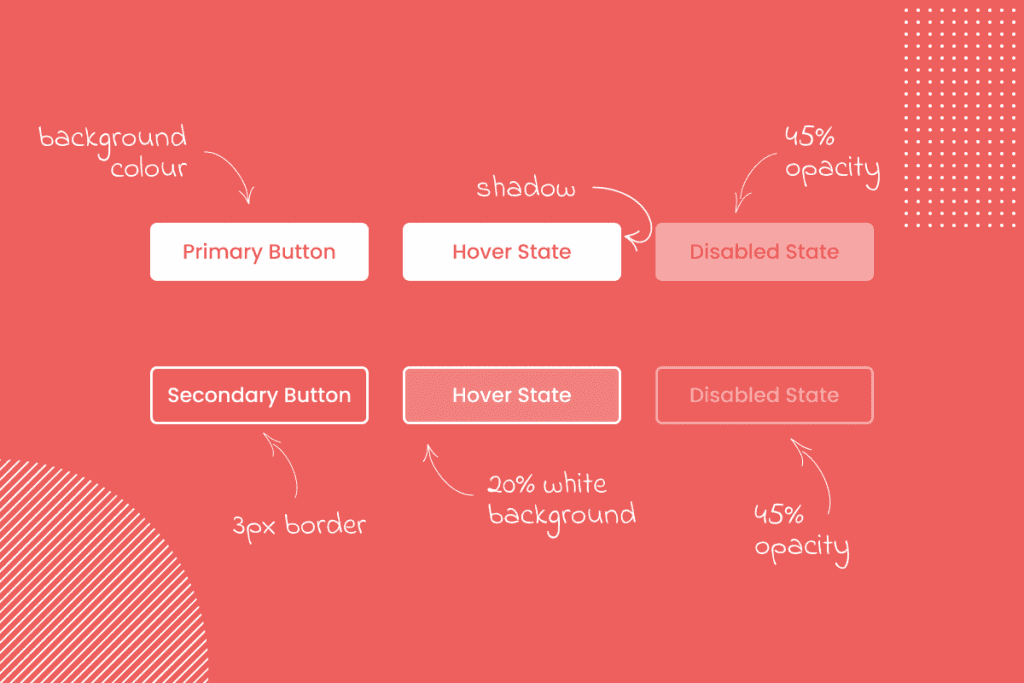
Take, for example, buttons. In traditional web design, the buttons used on a page would be presented to clients on a page-by-page basis. Changes to one page may then be missed on another. Establishing components with a set of variations means the designer essentially takes an approved button component set and can then use it again and again without needing further client input.
Essentially, the idea of component-based design libraries means that elements are agreed early on and are upheld throughout the design process — preventing the need for costly retrospective changes.
This approach reduces friction between design and the customer, improves overall workflow and ultimately means designers have a consistent set of components that match the expectations of the team, client and stakeholders.
Collaborative working

Designers, and dare we say it, almost all digital creatives of any profession, have had to change the way they work over the last few years. Collaborative design tools have become an important way for teams to iterate on ideas and even present to clients (as we just talked about).
At KOMODO, we’ve embraced tools like Miro and Figma. However, there are many others available — the point is that design teams are now growing accustomed to using digital collaboration platforms to grow their work. So, for example, some tools now allow designers to work together in a live environment — or work directly with clients whilst on a call etc.
Even Spotify, one of the world’s most prominent digital names, uses Figma for its design work.
“Spotify Design recently migrated to Figma. We're excited to open up the music box and describe how we've shaped the tool to suit our needs and culture at Spotify. But in this article, we're not discussing why or how we moved. Instead, this is where we're going to geek out over file structures. At Spotify Design, we actively encourage everyone to explore problems together, get inspired by one another and find harmony across design solutions.” — Spotify
This collaborative approach will continue in 2022 — especially with the continuation of hybrid working. Some companies will have design teams returning to their office, while others offer a flexible working system. Alternatively, clients might head back to offices whilst their agency stays remote. In all of these cases, a digital collaboration platform helps keep UX and UI designers aligned on their ideas and streamlines the creative process.
‘Codeless’ design

This isn’t so much a trend as it is a sub-genre of the stuff we’ve just covered in the last two trends. Digital collaboration boards and prototyping tools are becoming so efficient that often, designers and developers can get ideas in front of clients that both ‘feel’ and function exactly as they would if designed traditionally.
There’s a “no-code” movement occurring — but we don’t think it has true momentum. A completed software or app project needs development expertise because codeless systems are still limited and restrictive. For example, while you might use a ‘drag and drop’ style designer to create a functional website, the database that sits behind the site requires technical expertise. Fundamentally, strong development resources are essential to building great software and apps.
What these no-code tools ARE great for, and why they’ll continue to grow in 2022, is to prototype an idea in a fast and efficient way that cuts down on resource requirements and makes getting something to a client, stakeholder or even a user, far more straightforward. When rapid iteration is the name of the game, the faster you can get an approved design to clients and users means you can start working on updates/improvements faster — and also prevent developers from committing their valuable resources too early.
Accessibility and inclusion

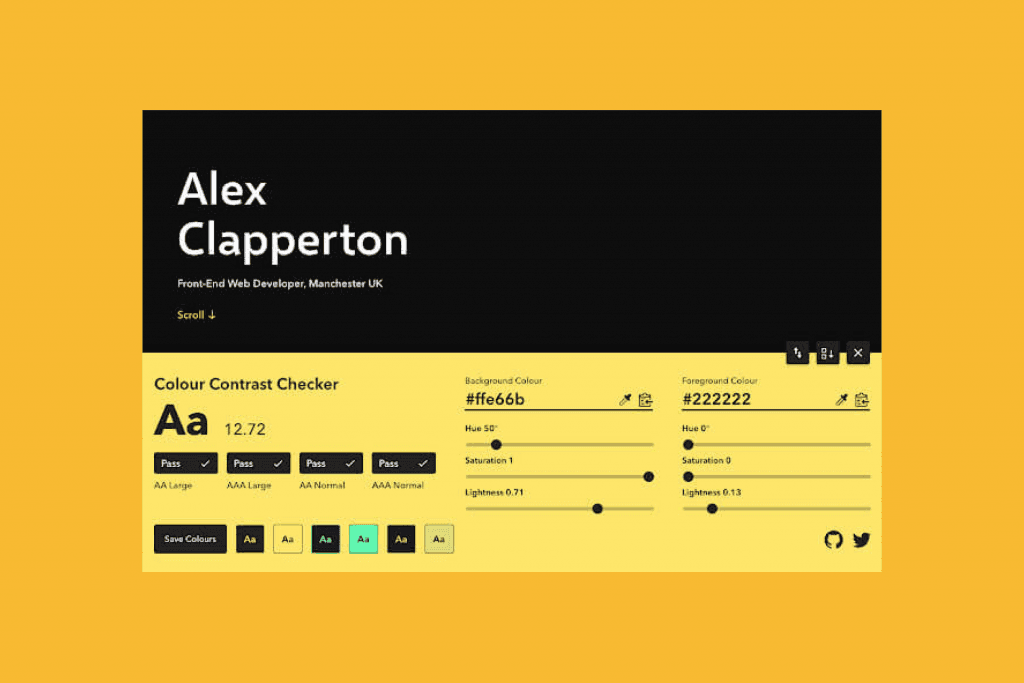
For a long time, accessibility has been viewed as the: ‘oh yeah we’ve gotta do that’ of the industry. It was the ‘checkmark’ you have to build a website to, using basic tools to assess factors like colour balance, visibility, font choice etc. The WCAG 2.0 even outlines these standards and makes it clear what you need to do to achieve them — which can feel laborious for some. However, many of these standards are still vital and mean designers need to use tools like https://colourcontrast.cc/ — to test colours and typefaces.

Nowadays, with a better societal understanding of disability and digital inclusion, accessibility is growing into a powerful movement that UX designers must embrace. Not only does failing to design accessible products exclude those with disabilities, but it also often prevents non-disabled people with slight impairments (CVD, for example) from interacting with your site. Even those without any issues will benefit from inclusive design, as the practices improve customers’ experience overall.
Typography is crucial in UI design and accessibility. Fortunately, trends seem to be aligning in that typography choices seem to be shifting more towards large, bold typefaces with good spacing. These are highly readable, which seems to be the main goal — even serif fonts are eschewing the more decorative style and keeping the serif elements minimal.
Dark mode

Accessibility extends to trends such as dark mode — which is a feature you may be guilty of underestimating. Dark mode can make sites more pleasing to the eye and reduce eye strain, but according to accessibility experts, it can also make it harder for those using accessibility tools to interact with your site. They might fail to find mouse indicators on a dark page, for example. Dark mode might also fail to provide enough colour contrast to make it useful for those with poor eyesight.
All of this illustrates why 2022 will see lots of focus on accessibility. Dark mode is a popular trend, with more and more apps now offering it and third-party plugins allowing users to bypass the site’s normal design and create an artificial dark mode. This makes it vital that designers plan how to implement an effective version of dark mode — because it can really help with issues such as flickering, light sensitivity, reading time etc. If implemented with accessibility in mind, dark mode can be great — but it takes UX/UI designers to recognise the issues and design solutions. Otherwise, you can expect users to try their dark mode plugins and then abandon your site when it ruins the experience.
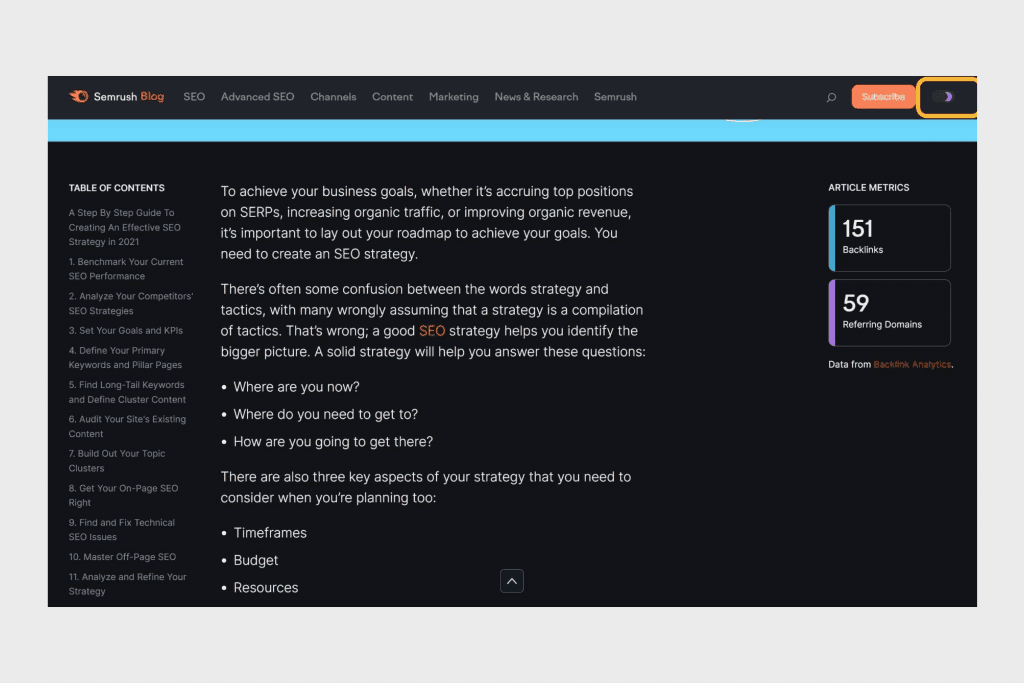
A great example of dark mode integration comes from the content marketing tool SEMrush. They have cut out the need for 3rd party apps and made it extremely easy for the user to opt for their preferences.

Option to toggle Dark Mode - Easily accessed in the top right of the navigation.
Behavioural design
Combining design thinking and science, behavioural design focuses on using design elements to encourage certain behaviours. The CUE model is popular for this. It involves a user cue, an action they take and then providing a reward — such as how language app Duolingo delivers prompts to complete a course, then rewards you with gems.

This sort of mentality is becoming prevalent in app design. It even extends to less obvious ‘rewards’ such as progress bars — where you’ll see an improvement after taking action. These micro-interactions encourage the user and make them feel like they’ve achieved something — which in turn keeps them interacting with the app. Progress bars and similar measurement metrics are interesting because they also clearly display the results of your efforts and prime you to ‘complete’ something for the satisfaction of reaching the end of the bar.
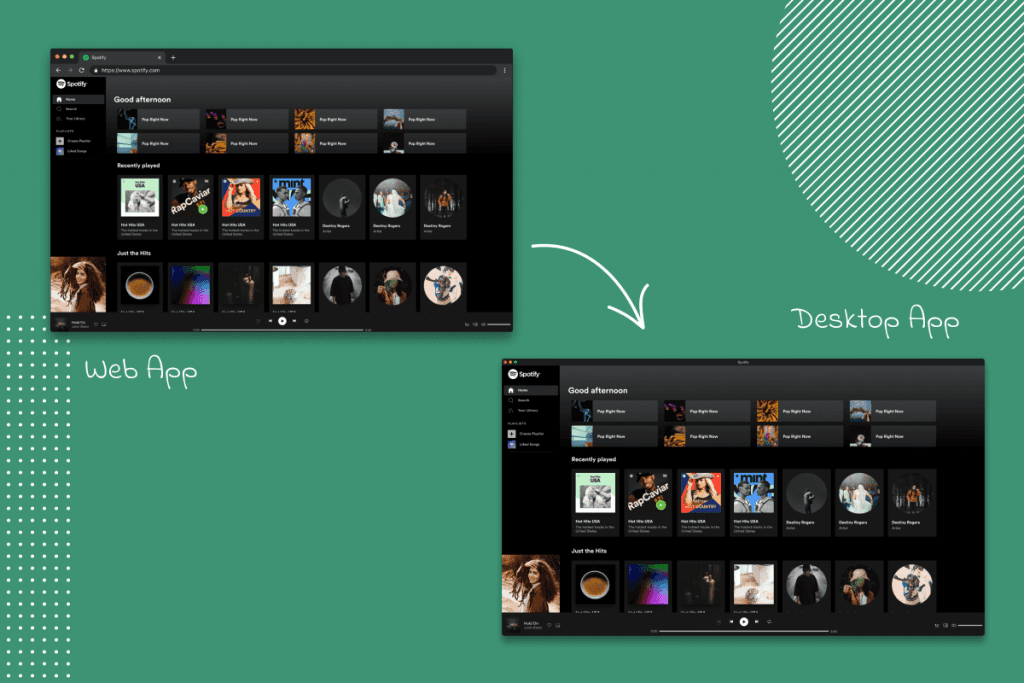
Native desktop apps
In a world that seemed determined to shift all software to the cloud, user behaviour seems to have rebelled due to our growing familiarity with smartphone apps. Businesses with strong mobile app performance seem to be launching more and more desktop apps that try to mimic the experience of the smartphone version.
This makes sense to us and is something we see continuing — especially with the adjustment between remote/office work extending long beyond 2022. Remote workers will often be sitting at their desktop or laptop and want to use tools and systems they’re already accustomed to — so the likes of Spotify, Trello and Slack need to be comparable to the smartphone variant.

This aligned approach manages to do quite a few things at once. It removes the distraction associated with browser-based apps, where opening a new tab can quickly lead to procrastination. It aligns a user’s experience across devices so they can focus on productivity. It also offers more power and flexibility in terms of what the desktop app can provide when compared to a browser-based system.
UX and UI designers are likely to welcome this mentality anyway — as ultimately, it means creating coherence across platforms and giving users more comfort and control over their interactions.
Some innovations made possible by this approach include Figma’s mirror system that allows you to view your desktop Figma design live on your smartphone — which shows that simply designing a coherent experience isn’t enough: the best UX designers will think of ways that sharing desktop and smartphone app experiences can add new benefits like the team at Figma have done.
While there are many other trends we’re keeping an eye on, we’ll be discussing them further in an upcoming piece focused on the biggest risks to UX design that are going to occur in the next few years. Keep your eyes peeled for that workbook and as always, if you’re planning a software project and want to stay ahead of UX trends, work with KOMODO.

Got an idea? Let us know.
Discover how Komodo Digital can turn your concept into reality. Contact us today to explore the possibilities and unleash the potential of your idea.

Sign up to our newsletter
Be the first to hear about our events, industry insights and what’s going on at Komodo. We promise we’ll respect your inbox and only send you stuff we’d actually read ourselves.






